TooGoodToGo
TooGoodToGo is a mobile app that addresses the issue of food waste by connecting users with local restaurants, cafes, bakeries, and grocery stores to purchase surplus food at discounted prices. It not only offers an affordable way to combat food waste but also promotes sustainability and raises awareness about the importance of reducing food wastage in our society.
✴︎
Title: TooGoodToGo
Project from: UX Design Course (Brainstation)
Year: 2023
Brief: How might we improve the TooGoodToGo app for a user with specific dietary requirements?
From the secondary research, I managed to identify a few common problems, which include:
Limited dietary filters and options for users with specific dietary requirements.
Attribution of order problems to the app instead of the responsible restaurant.
Branding resembles Starbucks, which may create confusion.
The app's success hinges on the cooperation and accountability of participating businesses, which can vary significantly.
So, the overall project aim is to:
Enhance the TooGoodToGo app for specific dietary preferences.
Rebrand TooGoodToGo for a unique identity.
Strengthen customer trust through transparent communication and responsive feedback.
Approach to the brief:
Improve on the filter section of the app.
Re-organise the contents of the app to better suit the target audience and achieve the goals.
Re-design the branding as it’s too similar to Starbucks at this moment.
Build the design and features from familiar apps such as Deliveroo and Uber Eats as the format/layout is recognisable to every user.
Create a unique selling point (verification button from TooGoodToGo) to appeal to the audience where Deliveroo and Uber Eats have not done yet.
Build a confirmation page for shops/restaurants to confirm the order upon pickup as a form of validation that order has been prepared correctly.
The overall outcome would be to ensure that users with specific dietary requirements can swiftly and simply purchase their food from TooGoodToGo.
Common findings from interviews & discussions.
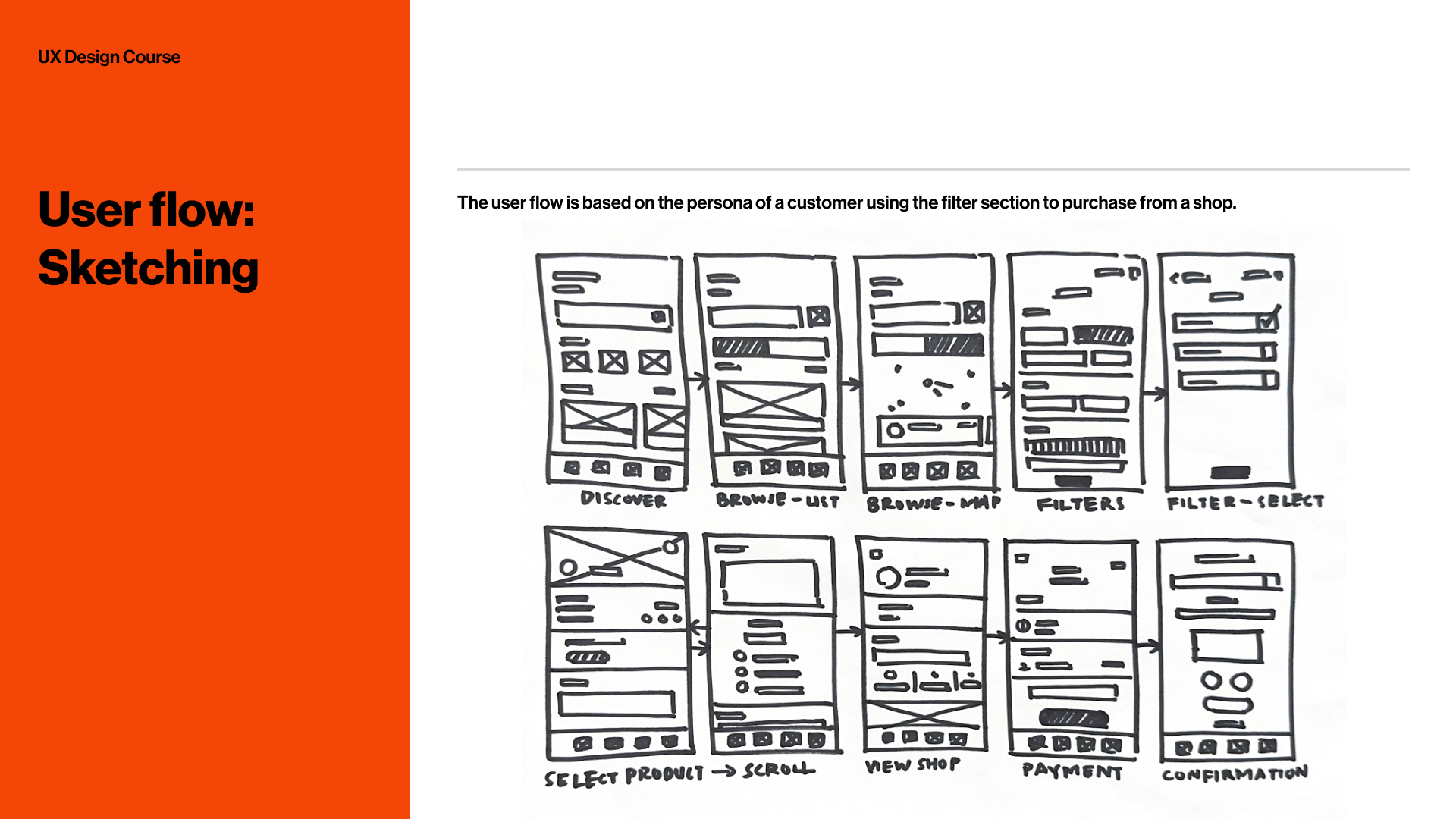
Then I started to develop an information architecture and user flow based on the persona of a customer using the filter section to purchase from a shop.
After creating the information architecture map and sketching out the user flow, I developed the lo-fi wireframe to identify further problems through user testing. Therefore, the hi-fi wireframe would be more efficient and more functional for the target audience.
Then I further developed and prototyped the wireframe into a hi-fi version on Figma.